Асинхронный UI: будущее веб-интерфейсов
В то время как Ajax стал мейнстримом, пользовательские интерфейсы по-прежнему не могут похвастаться мгновенной отзывчивостью к действиям пользователя. Причина в том, что многие разработчики привыкли мыслить в терминологии «запрос/ответ» и думают, что UI должен работать параллельно с фронтэндом, дожидаясь ответа от сервера на каждый запрос. Но почему бы не обновлять интерфейс раньше, чем пришёл ответ?
Проблема довольно острая, потому что быстродействие является критически важной характеристикой UI. Например, по оценке Amazon, задержка загрузки страницы всего лишь в 0,1 секунды приводит к снижению оборота магазина на 1%. По оценке Google, задержка в 0,5 секунды уменьшает количество поисковых запросов на 20%.
Ruby/JavaScript-разработчик Алекс Маккоу (Alex MacCaw) из компании Twitter предлагает логичное решение проблемы: распространить принципы Ajax не только на фронтэнд, но и на пользовательский интерфейс. Он разработал соответствующий фремйворк для того, что называется AUI (асинхронный интерфейс пользователя).
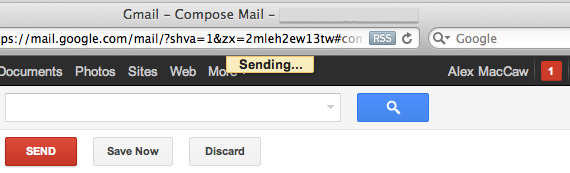
По мнению Маккоу, интерфейс вовсе не обязательно должен дожидаться ответа сервера, потому что это приводит к совершенно ненужным задержкам. Например, чего ожидает интерфейс на этом скриншоте, зачем он блокирует действия пользователя?

Ведь письмо может быть спокойно отправлено в фоновом режиме, и пользователю необязательно ожидаться сообщения об успешной отправке. Конечно, за исключением тех редчайших случаев, когда вы отправляете действительно важное письмо и хотите точно знать, что оно ушло к адресату. Но на самом деле это иллюзия надёжности, потому что сервер отправителя никак не может гарантировать, что адресат действительно получит это письмо.
Так или иначе, пример с задержкой интерфейса в Gmail относится к сотням и тысячам других веб-приложений, в которых пользовательский интерфейс ожидает ответа от сервера, прежде чем разрешить выполнение каких-либо действий.
Алекс Маккоу разработал JavaScript-фреймворк Spine. В нём реализован концептуально новый подход, в котором UI работает независимо от серверной части приложения, то есть асинхронно.
В результате можно существенно увеличить быстродействие UI. Алекс приводит пример простенького веб-приложения, в котором вы можете оценить скорость работы Spine (бэкенд на Ruby). Обратите внимания, что все действия осуществляются мгновенно, в то время как вызовы Ajax REST отправляются в фоновом режиме.
Для реализации асинхронного UI нужно соблюсти три основных принципа:
- Перенос состояния и рендеринга на клиентскую сторону
- Интеллектуальная предзагрузка данных
- Асинхронная коммуникация с сервером
По первым двум пунктам Алекс Маккоу отсылает всех к своей книжке Javascript Web Applications, а по третьему пункту объясняет более подробно на следующем примере. Предположим, пользователь хочет изменить название страницы, работая с CMS. При работе в асинхронном UI он может сделать это мгновенно и продолжить работу с приложением, не ожидая ответа от сервера. В терминологии Spine мы имеем дело с моделью под названием Page. При изменении названия модели в контроллере происходит следующее:
page = Page.find(1)
page.name = "Hello World"
page.save()
Как только происходит вызов save(), Spine осуществляет следующие действия:
- Проверка обратных вызовов и сохранение изменений в памяти
- Нотификация об изменении (change event) и обновление пользовательского интерфейса
- Отправка запроса Ajax PUT на сервер с сообщением об изменении
Обратите внимание, что запрос Ajax отправляется на сервер после обновления пользовательского интерфейса.
Поскольку Алекс Маккоу давно и долго работает с подобными технологиями, он отработал различные синхронизации с сервером, дабы избежать ошибок. Например, он реализовал валидацию данных на стороне клиента. Конечно, не всегда такое возможно (например, проверка на уникальность атрибута требует доступа к базе данных). Здесь нет простого решения, так что дискуссия продолжается. С ошибками сети бороться проще: чтобы избежать закрытия браузера до отправки запроса на сервер, достаточно следить за появлением события window.onbeforeunload и уведомлять пользователя, если остался неотправленный запрос.
window.onbeforeunload = ->
if Spine.Ajax.pending
'''Data is still being sent to the server;
you may lose unsaved changes if you close the page.'''
Аналогично, если ошибку возвращает сервер, это можно переложить на пользователя. Такие ошибки возникают относительно редко, так что не стоит особенно на них зацикливаться. Достаточно оповестить пользователя, запротоколировать событие в логе и синхронизироваться заново.
Запросы на сервер отправляются в фоновом режиме строго по очереди, чтобы избежать каких-либо ошибок (когда запрос на обновление данных поступает раньше, чем запрос на создание нового элемента).
Ещё один приём, который предлагает Алекс Маккоу по примеру Backbone — генерация временных CID на стороне клиента, которые являются заменой уникальных ID, генерируемых на стороне сервера. Такой подход позволяет избавить от задержек и сохранить мгновенный отклик для любых JavaScript-функций, которые нуждаются в генерации ID.
Для разных типов идентификаторов в Backbone используются разные API.
Users.getByCid(internalID)
Users.get(serverID)
Чтобы избавиться от такой «двуличности», в Spine применяется немного другой подход. Здесь временные идентификаторы (псевдо GUID) используется до тех пор, пока не поступит ответ от сервера с настоящим ID, а после этого Spine переключается на него, но оба идентификатора остаются доступными через единый API.
Совершенно понятно, что в некоторых случаях использование AUI неуместно. Например, в финансовых приложениях или интернет-банкинге интерфейс должен совершенно точно отображать движение финансовых средств, получая ответ от сервера. Но в большинстве случаев AUI имеет явные преимущества перед традиционными интерфейсами Ajax-приложений.



 Рады видеть Вас в блоге нашей студии! Здесь мы копим нужную, а иногда просто интересную информацию о создании сайтов.
Рады видеть Вас в блоге нашей студии! Здесь мы копим нужную, а иногда просто интересную информацию о создании сайтов.