jQuery Cycle plugin - сделать просто слайдшоу или ротатор

Нужен слайдшоу для изображений или контента? Вам поможет jQuery плагин Cycle! С помощью этого плагина можно создавать ротаторы баннеров, контента, галерей. Ну что же, приступим к нашему уроку:
Первым делом подключаем jQuery (Желательно версии 1.3.2 и выше), плагин jQuery Cycle и jQuery Easing Plugin v1.1.1 (необязательно, но он расширяет количество эффектов.)
Затем вставляем div-блок с изображениями (слайдами), а если вы хотите вставить контент, то для разделения на слайды используйте теги <p>ваш контент</p>.
<div id="cycle">
<img src="img/1.jpg" />
<img src="img/2.jpg" />
<img src="img/3.jpg" />
<img src="img/4.jpg" />
<img src="img/5.jpg" />
</div>
Логически связываем плагин с нашим #cycle
jQuery(function($) {
$('#cycle').cycle({
fx: 'scrollDown',
speedIn: 2000,
speedOut: 500,
easeIn: 'bounceout',
easeOut: 'backin',
delay: -2000
});
});
Данный кусок кода можно сохранить как отдельный js файл, а затем вызывать его, чтобы не захламлять код страницы, либо просто вставить в вашу страницу.
Список эффектов:
- blindX
- blindY
- blindZ
- cover
- curtainX
- curtainY
- fade
- fadeZoom
- growX
- growY
- scrollUp
- scrollDown
- scrollLeft
- scrollRight
- scrollHorz
- scrollVert
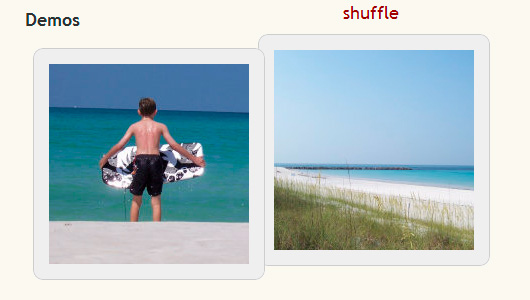
- shuffle.
- slideX
- slideY
- toss
- turnUp
- turnDown
- turnLeft
- turnRight
- uncover
- wipe
- zoom
Эффекты показа можно можно настроить с помощью опций:
jQuery(function($) {
$('#cycle').cycle({
fx: 'scrollLeft',
speed: 1000,
timeout: 2000
});
});
Здесь мы задали скорость смены слайдов и время показа одного слайда.
Опции:
fx - имя эффекта
speed - скорость
timeout - время показа
random - показ слайдов случайным образом (активация - random: 1 )
pause - при наведении мышью смена изображений останавливается (активация - pause: 1 )
easing - имя easing-эффекта (работает только при подключенном плагине jQuery Easing Plugin v1.1.1, с последней версией 1.3 у меня работать отказался). См. второй пример второй демки.
delay - задержка. Добавляется к таймауту первого слайда. Опция может быть полезна при наличии нескольких слайдов на странице, т.е. можно сделать чтобы слайды у разных наборов менялись неодновременно, сохраняя при этом одинаковое время показа.
sync - контролирует, происходят ли смены слайдов синхронно? По умолчанию опция включена (отключаем - sync: 0). На второй демке обратите внимание на blindX и blindX_no_sync. В обоих примерах используется эффект blindX, но во втором случае опция sync отключена
Опции. Управления:
$("#stop_button").click(function(){
$('#stop').cycle('stop');
});next - следующий. Пример: next: '#next_slide', здесь #next_slide - элемент, который будет выступать в качестве кнопки "next"
prev - предыдущий. Пример: prev: '#prev_slide', здесь #prev_slide - элемент, который будет выступать в качестве кнопки "prev"
pager - создает постраничную навигацию слайдов. Пример: pager: '#nav', здесь #nav - пустой элемент, который будет преобразован в постраничный переключатель.
stop - остановка слайдшоу. В случае если слайдшоу прокручивается и его необходимо остановить:
pause - пауза. resume - продолжение. Позволяет по событию приостановить и продолжить показ слайдов.
Дополнительные опции:
speedIn - Скорость появления слайда. В случае использования этой опции, опция speed не нужна.
speedOut - Скорость исчезновения слайда. В случае использования этой опции, опция speed не нужна.
easeIn - easing-эффект при появлении слайда.
easeOut - easing-эффект при исчезновении слайда.
Как вы видите с помощью этого плагина можно легко построить ротатор контента, либо галерею, а количество эффектов и настроек позволяют придать яркость и динамичность показа.
Сайт плагина: http://www.malsup.com/jquery/cycle/



 Рады видеть Вас в блоге нашей студии! Здесь мы копим нужную, а иногда просто интересную информацию о создании сайтов.
Рады видеть Вас в блоге нашей студии! Здесь мы копим нужную, а иногда просто интересную информацию о создании сайтов.